인디 자인 클리핑 마스크: 완벽한 피부케어의 비밀 노하우
1분꿀팁 인디자인_ 글자 안에 이미지 넣기!
Keywords searched by users: 인디 자인 클리핑 마스크 인디자인 클리핑패스, 인디자인 배경 투명화, 일러스트 클리핑마스크, 인디자인 패스파인더, 인디자인 그라디언트 투명도, 인디 자인 이미지 누끼, 클리핑 마스크란, 인디자인 누끼따기
인디 자인 클리핑 마스크: 그래픽 디자인의 핵심 기술
1. 인디 자인 클리핑 마스크 소개
인디 자인 클리핑 마스크는 인디자인 소프트웨어에서 그래픽 디자인에 사용되는 강력한 도구 중 하나입니다. 클리핑 마스크는 이미지나 객체의 일부를 가리거나 드러내는 데 사용되며, 디자이너들이 원하는 효과를 만들 수 있도록 도와줍니다.
이 기술은 그래픽 디자인 프로젝트에서 핵심적인 역할을 하며, 다양한 디자인 요소를 조합하고 편집함으로써 창의적인 결과물을 얻을 수 있습니다. 다음에서는 클리핑 마스크의 기본 개념과 활용 방법에 대해 자세히 살펴보겠습니다.
2. 클리핑 마스크 작성 단계
인디자인에서 클리핑 마스크를 만들기 위해서는 몇 가지 단계를 따라야 합니다. 이 과정은 디자이너에게 특정 이미지나 객체를 원하는 형태로 가리거나 드러내는 데 도움이 됩니다. 다음은 클리핑 마스크를 작성하는 기본적인 단계입니다:
- 이미지 또는 객체 선택: 클리핑 마스크를 적용할 이미지나 객체를 선택합니다.
- 프레임 생성: 선택한 이미지나 객체에 대한 프레임을 생성합니다.
- 마스크 모양 정의: 마스크로 사용할 모양을 그립니다. 이 모양은 이미지를 가리거나 드러낼 영역을 결정합니다.
- 마스크 적용: 모양을 그린 후, 클리핑 마스크를 적용하여 이미지를 원하는 형태로 조절합니다.
이러한 단계를 따르면 디자이너는 이미지를 정교하게 가리거나 드러내어 원하는 시각적 효과를 얻을 수 있습니다.
3. 클리핑 마스크 편집 기능
클리핑 마스크를 사용하는 디자이너는 마스크의 다양한 속성을 편집하여 원하는 결과물을 얻을 수 있습니다. 다음은 마스크를 편집하는 기능에 대한 설명입니다:
- 마스크 크기 조절: 이미지나 객체에 적용된 클리핑 마스크의 크기를 조절할 수 있습니다.
- 마스크 모양 변경: 마스크의 모양을 수정하여 다양한 형태로 이미지를 가리거나 드러낼 수 있습니다.
- 마스크 위치 조정: 이미지 내에서 마스크의 위치를 조정하여 원하는 부분에 효과를 적용할 수 있습니다.
- 투명도 조절: 클리핑 마스크의 투명도를 조절하여 부드럽게 이미지를 가리거나 드러낼 수 있습니다.
이러한 편집 기능을 활용하면 디자이너는 세밀한 조정을 통해 고품질의 그래픽 디자인을 구현할 수 있습니다.
4. 인디자인에서의 마스크 활용 사례
클리핑 마스크는 다양한 인디자인 프로젝트에서 활용될 수 있습니다. 몇 가지 대표적인 활용 사례와 예시를 살펴보겠습니다:
- 인디자인 클리핑패스: 텍스트 또는 이미지를 특정한 모양에 맞게 자르는 데에 클리핑 마스크를 활용합니다.
- 인디자인 배경 투명화: 배경을 투명하게 만들어 다른 객체와 조화롭게 표현할 수 있습니다.
- 일러스트 클리핑마스크: 일러스트 작업에서도 클리핑 마스크를 사용하여 원하는 모양으로 이미지를 가리거나 드러낼 수 있습니다.
- 인디자인 패스파인더: 다양한 패스를 통해 클리핑 마스크를 만들고 디자인 요소를 조절합니다.
- 인디자인 그라디언트 투명도: 그라디언트를 이용하여 부드러운 투명도 효과를 적용할 때 클리핑 마스크가 유용합니다.
- 인디 자인 이미지 누끼: 이미지 내에서 특정 부분을 강조하기 위해 클리핑 마스크를 활용합니다.
- 클리핑 마스크란: 클리핑 마스크의 정의와 기본 개념을 설명하는 데에 활용됩니다.
- 인디자인 누끼따기: 이미지를 여러 요소로 나누어 디자인하는 과정에서 클리핑 마스크를 활용합니다.
이러한 활용 사례를 통해 디자이너는 다양한 프로젝트에서 클리핑 마스크를 적극적으로 활용할 수 있습니다.
5. 클리핑 마스크의 고급 기능
클리핑 마스크에는 초보자뿐만 아니라 고급 사용자를 위한 특별한 기능과 테크닉이 존재합니다. 다음은 클리핑 마스크의 고급 기능에 대한 깊은 이해를 제공합니다:
- 마스크 효과 적용: 다양한 효과를 마스크에 적용하여 더 독특하고 창의적인 디자인을 구현할 수 있습니다.
- 다중 마스크 사용: 여러 개의 클리핑 마스크를 조합하여 복잡한 디자인을 만들 수 있습니다.
- 텍스트와의 통합: 클리핑 마스크를 사용하여 텍스트를 특정 모양에 맞게 배치하는 효과를 낼 수 있습니다.
- 애니메이션 효과: 클리핑 마스크를 활용하여 애니메이션 효과를 추가하여 동적이고 효과적인 디자인을 구현할 수 있습니다.
이러한 고급 기능은 디자이너들에게 더 큰 창의성과 자유를 제공하여 프로젝트에 독창성을 더할 수 있습니다.
6. 실전 예제와 문제 해결
클리핑 마스크를 사용하면서 발생할 수 있는 문제와 해결 방법에 대한 실제 예제를 살펴보겠습니다. 이를 통해 디자이너들은 더 원활한 작업을 할 수 있을 것입니다:
- 문제: 마스크가 원하는 대로 적용되지 않을 때
해결: 마스크의 크기와 모양을 다시 조절하거나 마스크를 다시 적용해 보세요. 때로는 여러 단계를 거쳐 원하는 결과를 얻을 수 있습니다. - 문제: 투명도 조절이 어려울 때
해결: 투명도를 조절할 때는 레이어 패널을 활용하여 정확하게 조절해 보세요. 레이어 간의 순서도 투명도에 영향을 미칠 수 있습니다. - 문제: 다중 마스크의 조합이 어려울 때
해결: 각각의 마스크를 개별적으로 조절한 후, 그것들을 합치는 순서와 방법을 조절하여 다중 마스크를 효과적으로 사용하세요.
이러한 예제와 해결 방법을 참고하면 디자이너들은 더 나은 결과물을 얻을 수 있을 것입니다.
7. 인디 자인 클리핑 마스크와 그래픽 디자인
클리핑 마스크는 그래픽 디자인 프로세스에서 중요한 역할을 합니다. 그래픽 디자이너들은 클리핑 마스크를 활용하여 다양한 효과를 적용하고, 이미지를 조합하여 창의적이고 독창적인 작품을 만들어냅니다. 인디자인 클리핑 마스크는 다른 그래픽 디자인 도구와 함께 사용되어 전문적이고 효과적인 결과물을 얻을 수 있도록 도와줍니다.
8. 주의할 점과 팁
클리핑 마스크를 사용할 때 주의해야 할 몇 가지 사항과 유용한 팁을 알아보겠습니다:
- 레이어 순서 확인: 마스크를 적용할 때 레이어 순서가 중요하므로 항상 순서를 확인하세요.
- 투명도 조절 시 미리보기: 투명도를 조절할 때 실시간으로 미리보기를 활용하여 원하는 효과를 확인하세요.
- 다양한 모양 시도: 마스크 모양을 다양하게 시도하여 창의적인 디자인을 만들어보세요.
- 정확한 모양 그리기: 모양을 그릴 때 정확성이 중요하므로 필요에 따라 그리드를 사용하여 정확한 모양을 만들어보세요.
이러한 주의할 점과 팁을 기억하면 클리핑 마스크를 보다 효과적으로 활용할 수 있을 것입니다.
9. 관련 자료 및 참고 링크
클리핑 마스크에 관련된 추가 자료 및 참고 링크를 통해 더 깊은 학습을 할 수 있습니다:
이러한 자료들은 클리핑 마스크에 대한 이해를 높이고, 다양한 활용법을 습득하는 데 도움이 될 것입니다.
인디 자인 클리핑 마스크는 그래픽 디자인에 필수적인 기술 중 하나로, 디자이너들에게 큰 자유와 창의성을 제공합니다. 이 기술을 효과적으로 활용하면 미술 작품, 광고, 웹 디자인 등 다양한 분야에서 독특하고 효과적인 디자인을 구현할 수 있을 것입니다.
자주 묻는 질문 (FAQs)
Q1: 클리핑 마스크를 사용하는데 어려움을 겪고 있습니다. 어떻게 시작해야 하나요?
A1: 클리핑 마스크를 사용하기 위해선 먼저 원하는 이미지나 객체를 선택하고, 프레임을 생성한 후 마스크 모양을 정의합니다. 그리고 나서 마스크를 적용하여 원하는 효과를 얻을 수 있습니다. 자세한 내용은 해당 소프트웨어의 도움말이나 튜토리얼을 참고하세요.
Q2: 다중 마스크를 사용하는 방법이 궁금합니다. 어떻게 조합해야 할까요?
A2: 다중 마스크를 사용하려면 각각의 마스크를 개별적으로 조절한 후, 그것들을 원하는 순서와 방법으로 조합하면 됩니다. 레이어 패널을 통해 마스크 간의 순서를 확인하고 조절할 수 있습니다.
Q3: 투명도 조절이 어려울 때 어떻게 해야 하나요?
A3: 투명도를 조절할 때는 레이어 패널을 활용하여 정확한 조절을 시도하세요. 또한, 투명도를 조절하면서 실시간으로 미리보기를 확인하여 원하는 효과를 얻을 수 있습니다.
Q4: 클리핑 마스크를 활용한 애니메이션 효과는 어떻게 구현할 수 있나요?
A4: 클리핑 마스크를 사용한 애니메이션 효과를 구현하려면 해당 소프트웨어의 애니메이션 기능을 활용하여 마스크에 효과를 적용하면 됩니다. 각 프레임에서 마스크의 속성을 조절하여 동적이고 효과적인 애니메이션을 만들 수 있습니다.
이러한 자주 묻는 질문과 답변을 참고하면 클리핑 마스크를 사용하는 데 더욱 수월할 것입니다.
종합하면, 인디 자인 클리핑 마스크는 그래픽 디자인 분야에서 핵심적인 기술로, 디자이너들에게 창의적이고 효과적인 작업을 가능케 합니다. 정확한 이해와 높은 숙련도를 통해 디자이너들은 클리핑 마스크를 보다 효과적으로 활용할 수 있을 것입니다.
Categories: 발견 62 인디 자인 클리핑 마스크

인디자인 클리핑패스
인디자인 클리핑패스: 디자인 프로젝트에서의 핵심 요소
인디자인(Adobe InDesign)은 프로페셔널한 디자인을 위한 강력한 툴 중 하나로, 다양한 디자인 프로젝트를 효과적으로 구현하는 데 사용됩니다. 이 중에서도 클리핑패스(클리핑 마스크)는 디자인 작업에서 중요한 역할을 수행하며 이미지나 그래픽을 원하는 모양으로 자르고 조정하는 기능입니다. 이 글에서는 인디자인 클리핑패스에 대해 상세히 다뤄보겠습니다.
인디자인 클리핑패스란?
클리핑패스는 그래픽 디자인에서 특정 이미지 부분만을 따로 떼어내어 사용하거나, 배경을 제거하여 다른 요소와 통합하는 데에 사용됩니다. 인디자인에서 클리핑패스를 사용하면 이미지를 원하는 모양으로 자를 수 있어, 디자이너는 레이아웃을 보다 정교하게 구성할 수 있게 됩니다.
클리핑패스 사용 방법
인디자인에서 클리핑패스를 사용하는 방법은 간단하지만 강력합니다. 다음은 클리핑패스를 만들고 활용하는 기본적인 단계입니다.
-
이미지 삽입: 먼저, 디자인 프로젝트에 사용할 이미지를 인디자인 문서에 삽입합니다.
-
오브젝트 선택: 클리핑패스를 적용하고자 하는 이미지를 선택합니다.
-
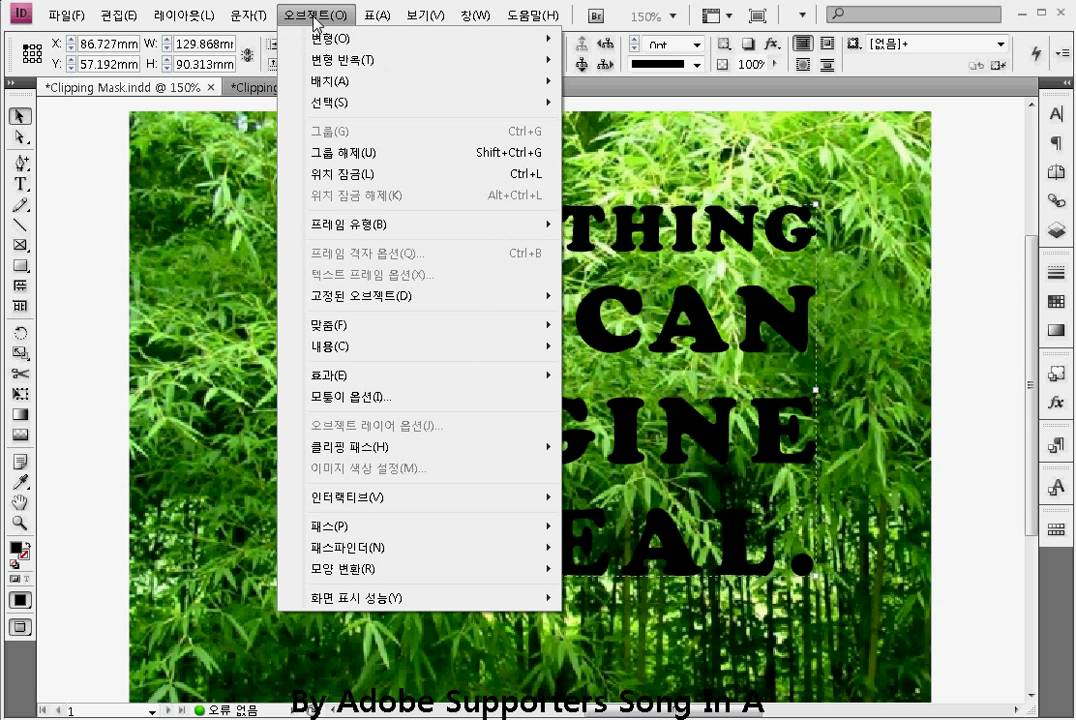
클리핑패스 생성: ‘오브젝트’ 메뉴에서 ‘클리핑 마스크 생성’을 선택합니다.
-
조절 및 편집: 클리핑 마스크를 생성한 후에는 크기를 조절하거나 이동시켜 원하는 부분을 설정합니다.
-
적용 및 확인: 클리핑 마스크 설정이 완료되면, 마우스 오른쪽 버튼을 클릭하여 ‘클리핑 마스크 적용’을 선택합니다.
이제 선택한 이미지는 클리핑 마스크에 의해 원하는 모양으로 잘려서 표시됩니다.
인디자인 클리핑패스의 활용 예시
1. 이미지 통합
여러 이미지를 하나로 통합할 때 클리핑패스는 각 이미지를 원하는 형태로 자를 수 있는 효과적인 방법을 제공합니다. 예를 들어, 제품 카탈로그나 팜플렛에서 다양한 제품 이미지를 일관된 형태로 배치하고 싶을 때 클리핑패스가 유용하게 활용됩니다.
2. 텍스트와 이미지 통합
클리핑패스를 사용하면 이미지를 텍스트와 자연스럽게 통합시킬 수 있습니다. 이를 통해 이미지와 텍스트가 조화를 이루며 전문적이고 세련된 레이아웃을 만들 수 있습니다.
FAQ (자주 묻는 질문)
Q1: 클리핑패스를 적용한 이미지를 편집할 수 있나요?
A1: 네, 클리핑패스를 적용한 이미지는 언제든지 편집이 가능합니다. 클리핑패스를 수정하거나 해제하여 이미지를 다시 조정할 수 있습니다.
Q2: 클리핑패스를 적용한 이미지를 인쇄할 때 주의할 점은 무엇인가요?
A2: 클리핑패스를 적용한 이미지를 인쇄할 때 해상도에 주의해야 합니다. 고해상도 이미지를 사용하고 인쇄 전에 미리 미리보기를 통해 출력 결과를 확인하는 것이 좋습니다.
Q3: 클리핑패스의 다양한 속성은 무엇인가요?
A3: 클리핑패스에는 투명도 조절, 부드러운 가장 경계 설정, 다양한 블렌딩 모드 등 다양한 속성이 있습니다. 이러한 속성을 활용하여 디자인에 독창성을 더할 수 있습니다.
이렇게 인디자인 클리핑패스를 활용하면 디자이너는 더욱 창의적이고 효과적인 작업을 수행할 수 있습니다. 디자인 프로젝트에 적용할 때 주의할 점과 다양한 활용 예시를 고려하여, 클리핑패스를 마스터하면 보다 독창적이고 세련된 디자인을 완성할 수 있을 것입니다.
인디자인 배경 투명화
인디자인 배경 투명화: 상세 가이드와 개념적 설명
소개
인디자인(Adobe InDesign)은 전문적이고 다양한 레이아웃 및 페이지 디자인을 제공하는 툴로서, 디자이너들 사이에서 널리 사용되고 있습니다. 이 프로그램은 다양한 디자인 요소를 조합하여 풍부하고 효과적인 시각물을 만들 수 있게 해줍니다. 이 중에서도 배경 투명화는 디자인의 핵심 부분 중 하나로, 컨텐츠를 더욱 돋보이게 만들고 전문적인 느낌을 부여하는 데 기여합니다.
인디자인 배경 투명화란?
인디자인에서 배경을 투명하게 만드는 것은 이미지나 그래픽 요소 주위의 배경을 제거하여 해당 요소를 다른 객체나 배경과 조화롭게 결합하거나 배치하는 작업을 의미합니다. 이를 통해 페이지 디자인에 깔끔함과 전문성을 더할 수 있습니다. 배경 투명화를 활용하면 텍스트, 이미지, 도형 등 다양한 디자인 요소를 자유롭게 조합할 수 있으며, 새로운 시각적 효과를 창출할 수 있습니다.
배경 투명화의 중요성
-
통일된 레이아웃 구성: 배경을 투명하게 조절함으로써 여러 디자인 요소를 일관된 레이아웃에 통합할 수 있습니다.
-
콘텐츠 강조: 배경 투명화를 통해 중요한 콘텐츠를 강조하고 독자의 시선을 집중시킬 수 있습니다.
-
전문성 부여: 배경 투명화는 디자인에 전문적이고 세련된 느낌을 부여하여 비즈니스 문서, 도서 디자인, 광고 등 다양한 분야에서 활용됩니다.
-
다양한 미디어 호환성: 배경 투명화를 적용하면 디자인이 여러 미디어에서 동일하게 효과적으로 표현될 수 있습니다.
배경 투명화 방법
인디자인에서 배경을 투명하게 만드는 방법은 여러 가지가 있습니다. 아래는 주로 사용되는 방법들입니다.
-
클리핑 패스 사용: 클리핑 패스를 활용하여 이미지 주위의 배경을 제거하고 투명한 영역을 생성합니다. Adobe 공식 도움말에서 자세한 내용을 확인할 수 있습니다.
-
이미지 마스크 적용: 이미지에 마스크를 적용하여 원하는 부분만을 남기고 나머지를 투명하게 만들 수 있습니다.
-
투명도 조절: 객체의 투명도를 조절하여 전체적인 레이아웃에 투명한 효과를 부여할 수 있습니다.
FAQ
Q1: 배경을 투명하게 만드는 방법 중 어떤 것이 가장 효과적인가요?
A1: 배경 투명화 방법은 디자인의 목적과 이미지의 특성에 따라 다릅니다. 클리핑 패스를 사용하는 것이 일반적으로 가장 정확하고 효과적인 방법 중 하나입니다.
Q2: 배경을 투명하게 만들면 파일 크기가 증가하는가요?
A2: 일반적으로 배경을 투명하게 만들면 파일 크기가 증가하지 않습니다. 이미지의 투명 부분은 압축되어 파일 크기를 크게 늘리지 않습니다.
Q3: 배경 투명화가 필요한 디자인 분야는 어떤 것들이 있나요?
A3: 배경 투명화는 책 표지, 광고 디자인, 웹 페이지 디자인, 포스터 등 여러 디자인 분야에서 활용됩니다. 특히, 텍스트와 이미지를 조합하여 시각적인 효과를 높이고 싶을 때 유용합니다.
결론
인디자인 배경 투명화는 디자인 프로세스에서 강력한 도구로 작용합니다. 이 기술을 활용하여 효과적이고 전문적인 디자인을 만들어내는 것은 디자이너에게 큰 장점이 될 것입니다. 배경 투명화의 다양한 방법을 익히고, 디자인에 적용하여 다양한 분야에서 독창적이고 돋보이는 작품을 만들어보세요.
일러스트 클리핑마스크
일러스트 클리핑마스크: 디자인의 깊이를 탐험하다
서론
일러스트 클리핑마스크는 그래픽 디자인 분야에서 중요한 기술 중 하나로 자리매김하고 있습니다. 이 기술은 이미지나 그래픽 요소를 정교하게 편집하고 배치할 때 핵심적인 도구로 사용됩니다. 이 글에서는 일러스트 클리핑마스크에 대해 자세하게 알아보겠습니다.
일러스트 클리핑마스크란?
일러스트 클리핑마스크는 Adobe Illustrator에서 사용되는 특수한 마스크 기술입니다. 이는 이미지나 그래픽 객체를 다룰 때 해당 객체의 형태에 맞게 다른 객체를 가리는 데 사용됩니다. 이를 통해 디자이너는 특정 이미지 부분을 감추거나, 다른 그림을 삽입하거나, 배경을 조절하는 등 다양한 효과를 적용할 수 있습니다.
일러스트 클리핑마스크의 기본 원리
일러스트 클리핑마스크의 기본 원리는 상당히 간단하지만, 디자인에 매우 강력한 영향을 미칩니다. 클리핑마스크를 적용하면 원본 이미지는 특정 경로에 따라 잘린다는 개념입니다. 이를 위해서는 클리핑 마스크를 적용할 객체와 클리핑 마스크 자체가 필요합니다. 마스크는 원본 이미지를 가리고 마스크의 경로에 따라 이미지가 보여지게 됩니다.
일러스트 클리핑마스크의 활용
일러스트 클리핑마스크는 다양한 디자인 요소에 적용됩니다. 예를 들어, 로고에 특정 이미지를 장식하고자 할 때, 텍스트를 특정 이미지의 형태로 자르고 싶을 때 등 다양한 시나리오에서 사용됩니다. 이는 디자이너가 창의적으로 이미지를 다룰 수 있는 유용한 도구로 평가되고 있습니다.
일러스트 클리핑마스크의 단계별 적용
일러스트 클리핑마스크를 적용하는 과정은 몇 가지 단계를 거칩니다. 첫째로, 클리핑을 적용하고자 하는 원본 이미지와 클리핑 마스크를 준비합니다. 그 다음, 원하는 형태로 이미지를 자르기 위해 클리핑 마스크를 생성하고 선택합니다. 마지막으로, 클리핑 마스크를 적용하여 디자인을 완성합니다.
FAQ
Q1: 일러스트 클리핑마스크를 사용하는 이유는 무엇인가요?
A1: 일러스트 클리핑마스크는 이미지나 그래픽 객체를 정교하게 다루기 위한 강력한 도구로, 디자이너가 창의적으로 디자인을 구성하고 특정 이미지 부분을 강조하는 데 사용됩니다.
Q2: 어떻게 일러스트 클리핑마스크를 적용할 수 있나요?
A2: 클리핑마스크를 적용하려면 먼저 원본 이미지와 클리핑 마스크를 준비합니다. 그 후, 클리핑 마스크를 생성하고 해당 마스크를 적용하여 디자인을 완성합니다.
Q3: 다른 그래픽 소프트웨어에서도 클리핑마스크를 사용할 수 있나요?
A3: 네, 다른 그래픽 소프트웨어에서도 비슷한 클리핑마스크 기능을 찾을 수 있습니다. 예를 들어, Adobe Photoshop 및 InDesign에서도 클리핑마스크와 유사한 편집 기능을 사용할 수 있습니다.
Q4: 클리핑마스크를 사용하는 데 필요한 기술적인 지식이 필요한가요?
A4: 클리핑마스크를 사용하는 데 기본적인 디자인 및 그래픽 편집 지식이 필요합니다. 특히, Adobe Illustrator에서의 작업에 익숙해지면 더욱 효과적으로 활용할 수 있습니다.
결론
이 글에서는 일러스트 클리핑마스크에 대한 기본 개념부터 심화된 활용 방법까지 다뤄보았습니다. 디자이너들에게 있어 이 기술은 창의적인 디자인을 위한 필수 도구로 자리매김하고 있으며, 다양한 프로젝트에서 유용하게 활용될 수 있습니다. 일러스트 클리핑마스크를 통해 디자인의 가능성을 확장하고, 더욱 독창적이고 매력적인 작품을 만들어보세요.
업데이트 14 인디 자인 클리핑 마스크
![인디자인] 클리핑 마스크 만드는 법 (도형 편) : 네이버 블로그 인디자인] 클리핑 마스크 만드는 법 (도형 편) : 네이버 블로그](https://mblogthumb-phinf.pstatic.net/MjAyMDA0MTlfMjM5/MDAxNTg3MjY3ODYxNDQ1.2E_t5oCfazDbvq6oL9ocJyxPQ5UWKpHT5pPUxupp1aIg.Pj4i6CqNxvW9jv7NBeOYRGy5ZrFO1PXokYUoGCsFLBog.PNG.steeri05/0796867.png?type=w800)
![인디자인 강좌/강의] Tip-01 클리핑 패스 & 텍스트 감싸기 - Clipping Path & Text Wrap - 누끼따기 - YouTube 인디자인 강좌/강의] Tip-01 클리핑 패스 & 텍스트 감싸기 - Clipping Path & Text Wrap - 누끼따기 - Youtube](https://i.ytimg.com/vi/EXsxKjjM9qw/hqdefault.jpg)




![인디자인 CC2023 무작정따라하기] 파트7. 텍스트감싸기 영상 - YouTube 인디자인 Cc2023 무작정따라하기] 파트7. 텍스트감싸기 영상 - Youtube](https://i.ytimg.com/vi/a6ha3L884fk/maxresdefault.jpg)






![ch9 마스크 기능 및 일러스트 부가기능-1[클리핑마스크, 투명마스크] Ver.CC(2023) - YouTube Ch9 마스크 기능 및 일러스트 부가기능-1[클리핑마스크, 투명마스크] Ver.Cc(2023) - Youtube](https://i.ytimg.com/vi/HDYIJ2TMkdg/maxresdefault.jpg?sqp=-oaymwEmCIAKENAF8quKqQMa8AEB-AH-CYAC0AWKAgwIABABGBMgVyh_MA8=&rs=AOn4CLBGFIMsTVI0EyrFk4tl_gAf-TIrDw)



See more here: tfvp.org
Learn more about the topic 인디 자인 클리핑 마스크.
- 15장. 인디자인 클리핑 마스크(Clipping Make) – 네이버블로그
- [인디자인] 클리핑 마스크 만드는 법 (도형 편)
- InDesign에서 클리핑 패스 사용
- 인디자인 마스크기능 해결!
- 일러스트 클리핑 마스크(Clipping Mask) 단축키,적용방법!
- 클리핑 마스크, 문자나 모양 내부에 이미지 넣기 – 왕초보의 포토샵
See more: blog https://tfvp.org/category/opinion