웹 표준 검사: 올바른 웹 디자인을 위한 핵심 가이드라인
W3C Validator Html Css 웹표준 검사하기
Keywords searched by users: 웹 표준 검사 w3c 웹표준 검사, css 웹표준 검사, W3C Validator, html 웹표준 검사, CSS validator, 웹표준 검사 방법, W3C 검사, HTML 유효성 검사
웹 표준 검사: 웹 개발에서의 핵심 요소
1. 웹 표준 검사의 중요성
웹 표준 검사는 현대 웹 개발에서 중요한 부분으로 자리잡고 있습니다. 이는 웹 사이트가 일관되게 동작하고, 다양한 기기와 브라우저에서 호환성을 유지하기 위함입니다. 웹 표준을 준수함으로써 웹 페이지는 더 나은 성능과 사용자 경험을 제공할 수 있습니다. 또한, 검색 엔진 최적화(SEO) 측면에서도 웹 표준 준수는 상당히 중요합니다.
2. 웹 표준의 기본 개념 이해
웹 표준은 웹 페이지를 작성하는 데 사용되는 마크업 언어(HTML, XHTML) 및 스타일 시트(CSS) 등의 기술 표준을 의미합니다. 이러한 표준을 준수하면 웹 페이지가 다양한 환경에서 일관되게 표시되고 동작하는 것이 가능합니다.
3. W3C 및 기타 표준 기구 소개
W3C(World Wide Web Consortium)는 웹 표준을 개발하고 유지하는 국제 기구 중 하나입니다. W3C는 HTML, CSS, XML 등과 같은 웹 기술 표준을 제정하며, 웹 표준을 준수하도록 개발자들을 유도합니다. 또한, 기타 국제 표준 기구들도 웹 표준의 발전에 기여하고 있습니다.
4. 웹 표준 검사 도구 소개
4.1. W3C 웹표준 검사
W3C에서 제공하는 웹표준 검사 도구는 HTML 및 CSS 문서의 유효성을 검증하는 데 사용됩니다. 이 도구를 통해 개발자는 작성한 코드가 표준을 준수하고 있는지 확인할 수 있습니다.
4.2. CSS 웹표준 검사
CSS Validator는 웹 페이지의 스타일 시트가 표준을 준수하는지 확인하는 도구입니다. 올바른 스타일 시트를 작성함으로써 웹 페이지의 디자인 일관성을 유지할 수 있습니다.
4.3. HTML 웹표준 검사
HTML Validator는 HTML 문서의 구조와 문법이 표준을 준수하는지 확인합니다. 올바른 HTML 문서를 작성하는 것은 웹 페이지의 구조를 유지하고 검색 엔진이 페이지를 정확하게 해석할 수 있도록 돕습니다.
5. HTML 및 CSS의 웹 표준 준수
HTML과 CSS는 웹 표준을 준수하는 핵심 언어입니다. HTML은 웹 페이지의 구조를 정의하고, CSS는 디자인 및 스타일을 담당합니다. 웹 표준을 준수하지 않으면 각 브라우저에서 페이지가 다르게 표시될 수 있고, 이는 사용자 경험에 부정적인 영향을 미칠 수 있습니다.
6. 웹 접근성과의 관련성
웹 표준 준수는 웹 접근성과도 밀접한 관련이 있습니다. 웹 접근성은 모든 사용자, 포괄적으로 장애를 가진 사용자를 포함하여 모든 사용자가 웹 사이트에 쉽게 접근할 수 있도록 하는 것을 목표로 합니다. 웹 표준을 준수하면 웹 접근성을 향상시키는 데 큰 도움이 됩니다.
7. 웹 표준 검사의 프로세스
웹 표준 검사는 다양한 도구를 활용하여 진행됩니다. 여기에는 W3C의 검사 도구뿐만 아니라 CSS Validator, HTML Validator 등이 포함됩니다. 검사 프로세스는 다음과 같습니다:
- HTML 및 CSS 코드 작성
- 해당 코드를 웹 표준 검사 도구에 입력
- 도구가 유효성 검사를 수행하고 오류 및 경고를 표시
- 발견된 오류를 수정하고 다시 검사
8. 자주 발생하는 웹 표준 오류
8.1. 누락된 태그
HTML 문서에서 태그를 누락하는 것은 흔한 오류이며, 이는 문서의 구조를 파괴할 수 있습니다. 웹 표준 검사를 통해 누락된 태그를 식별하고 수정하는 것이 중요합니다.
8.2. 잘못된 속성 사용
올바른 속성을 사용하지 않거나, 잘못된 값이나 형식으로 속성을 사용하는 것은 웹 표준을 위반하는 일반적인 오류입니다. 검사 도구를 통해 정확한 속성 사용 여부를 확인할 수 있습니다.
8.3. 불필요한 코드
웹 페이지에 불필요한 코드가 포함되면 페이지의 로딩 속도가 느려질 수 있습니다. 웹 표준 검사를 통해 불필요한 코드를 식별하고 최적화하는 것이 필요합니다.
9. 향후 웹 표준 업데이트 및 변경 사항
웹 표준은 기술의 발전에 따라 지속적으로 업데이트됩니다. W3C 및 다른 표준 기구는 새로운 표준을 제정하고 변경 사항을 발표합니다. 개발자들은 이러한 업데이트에 주의를 기울여야 하며, 기존 프로젝트를 최신 웹 표준에 맞추는 작업이 필요할 수 있습니다.
10. 웹 표준 검사의 결과 해석과 대응
웹 표준 검사 도구를 사용하면 다양한 결과가 제공됩니다. 이 결과를 올바르게 해석하고 대응하는 것이 중요합니다. 오류가 발견된 경우 해당 오류를 수정하고 다시 검사하는 것이 필요하며, 경고 사항에도 주의를 기울여야 합니다.
자주 묻는 질문 (FAQs)
Q1: 웹 표준이 중요한 이유는 무엇인가요?
A1: 웹 표준은 웹 페이지가 일관되게 표시되고 동작하도록 보장하며, 검색 엔진 최적화 및 웹 접근성 향상에 기여합니다.
Q2: 어떤 도구를 사용해 웹 표준을 검사할 수 있나요?
A2: W3C의 웹표준 검사 도구, CSS Validator, HTML Validator 등이 있으며, 이 도구들을 사용하여 코드의 유효성을 검사할 수 있습니다.
Q3: 자주 발생하는 웹 표준 오류에는 어떤 것들이 있나요?
A3: 누락된 태그, 잘못된 속성 사용, 불필요한 코드 등이 자주 발생하는 웹 표준 오류입니다.
Q4: 웹 표준이 업데이트될 때 어떻게 대응해야 하나요?
A4: 웹 표준이 업데이트되면 새로운 표준을 학습하고, 기존 프로젝트를 업데이트하여 최신 표준에 맞추어야 합니다.
Q5: 웹 표준 검사 결과를 해석하는 방법은 무엇인가요?
A5: 검사 도구에서 제공하는 오류 및 경고를 주의 깊게 살펴보고, 발견된 문제를 수정한 후 다시 검사하는 것이 중요합니다.
이 글은 웹 표준 검사의 중요성부터 실제 검사 도구 사용 방법, 자주 발생하는 오류 및 향후 대응 방법에 이르기까지 포괄적으로 다루고 있습니다. 웹 개발자들에게 웹 표준 준수의 중요성을 강조하고, 검사 도구를 통해 효과적으로 개발할 수 있는 지침을 제공하고자 합니다.
Categories: 발견 77 웹 표준 검사

W3C 웹표준 검사
W3C 웹표준 검사: 웹 개발의 품질을 높이는 핵심 가이드
웹표준은 웹 개발의 핵심 기반이며, 사용자 경험을 향상시키고 검색 엔진 최적화에도 기여합니다. W3C(월드 와이드 웹 컨소시엄) 웹표준 검사는 개발자들이 웹페이지를 표준에 맞게 작성했는지 확인하는 강력한 도구입니다. 이 글에서는 W3C 웹표준 검사에 대한 깊은 통찰력을 제공하고, 웹 개발의 품질을 향상시키기 위한 지침을 상세히 설명합니다.
W3C 웹표준 검사란?
W3C 웹표준 검사는 웹페이지의 HTML 및 CSS 코드가 W3C에서 정의한 웹 표준에 부합하는지 확인하는 도구입니다. W3C는 웹 기술의 표준을 개발하고 유지하는 비영리 단체로, 그 표준은 웹 개발자들이 웹페이지를 일관되게 구현할 수 있도록 지침을 제공합니다.
검사의 중요성
- 크로스 브라우징 호환성: W3C 웹표준을 준수하면 다양한 브라우저에서 일관된 사용자 경험을 제공할 수 있습니다.
- 접근성 향상: 웹표준을 준수하면 장애인 및 다양한 사용자 그룹에게 더 나은 접근성을 제공할 수 있습니다.
- SEO 강화: 검색 엔진은 웹표준을 준수하는 사이트를 선호하며, 높은 순위를 부여할 가능성이 높아집니다.
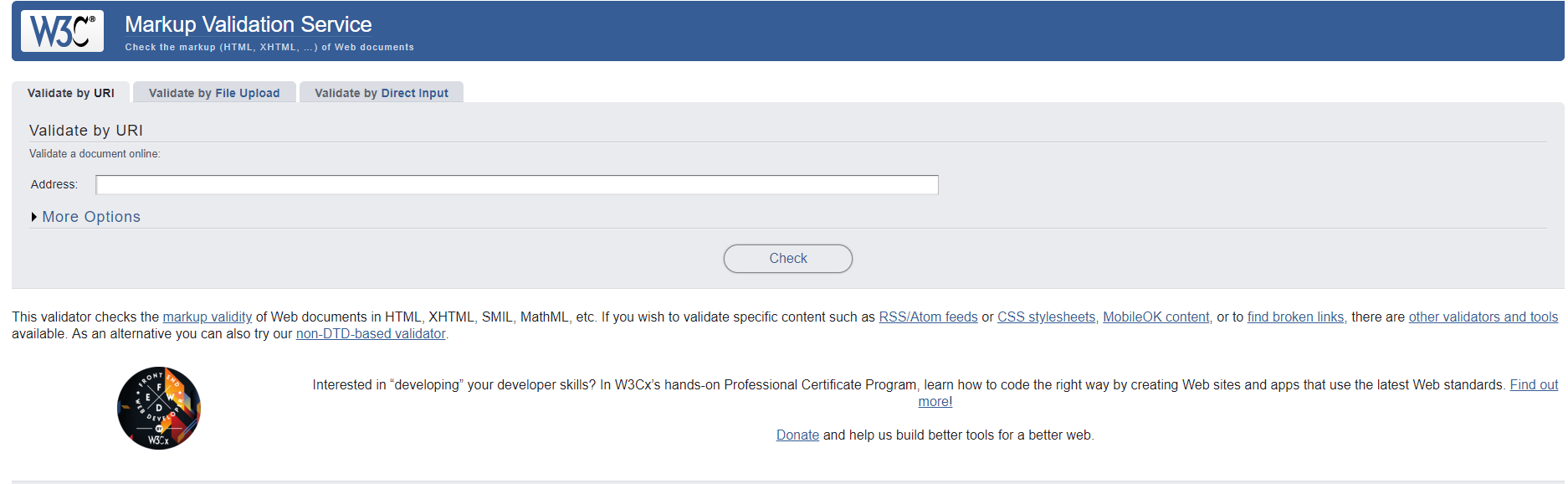
W3C 웹표준 검사 사용법
W3C 웹표준 검사를 사용하여 웹페이지를 표준에 맞게 작성했는지 확인하는 방법은 간단합니다.
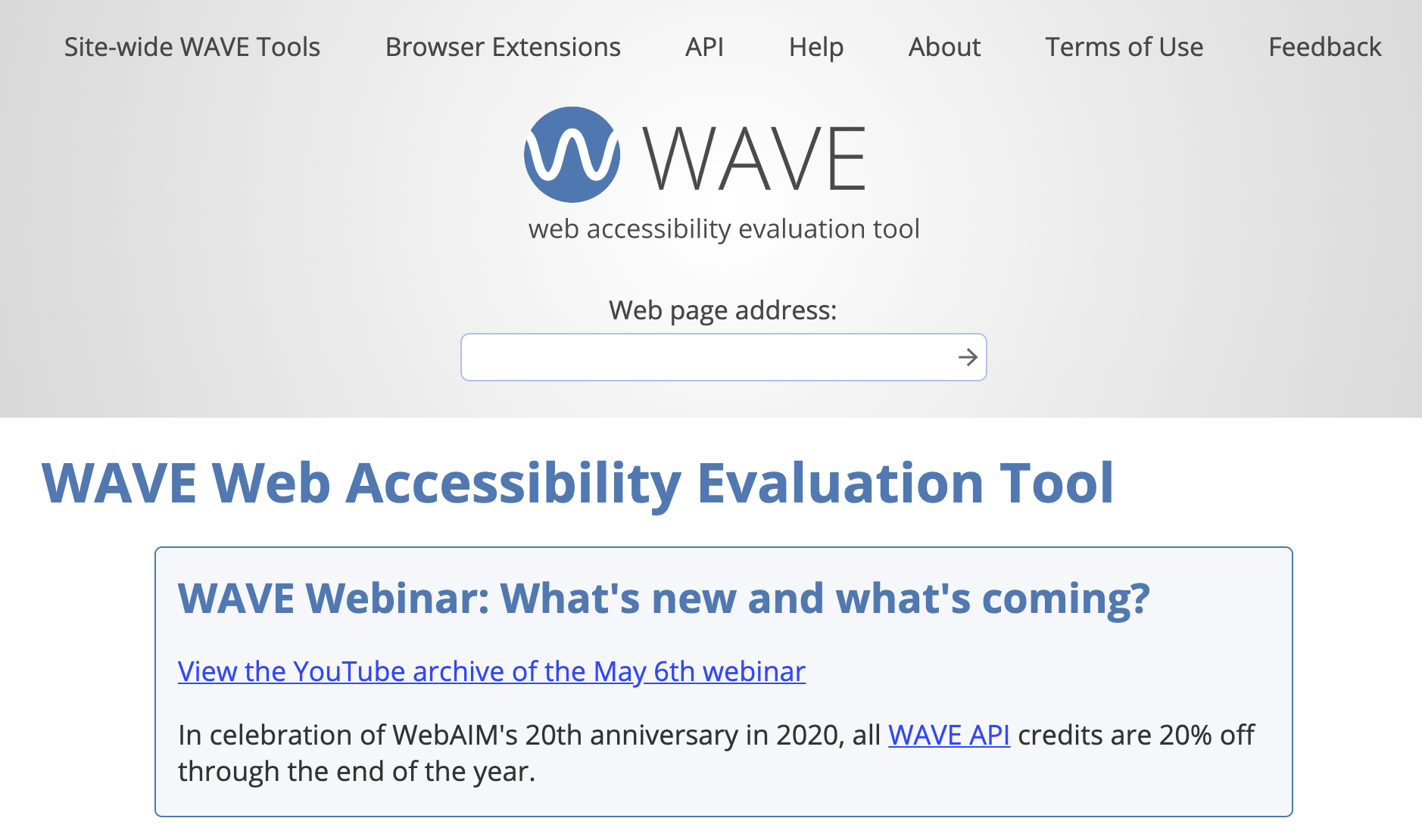
- 검사 대상 웹페이지 선택: 검사하려는 웹페이지의 주소를 입력하거나 코드를 직접 복사하여 붙여넣습니다.
- 검사 시작: “Check” 또는 “Validate” 버튼을 클릭하여 검사를 시작합니다.
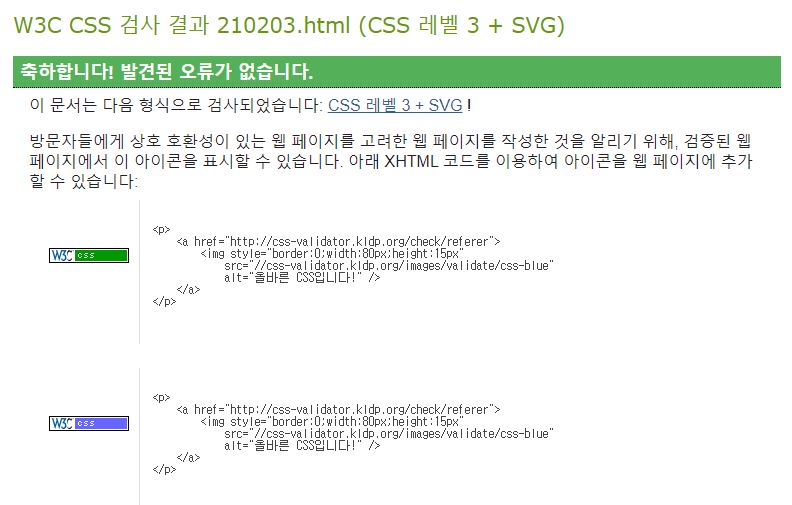
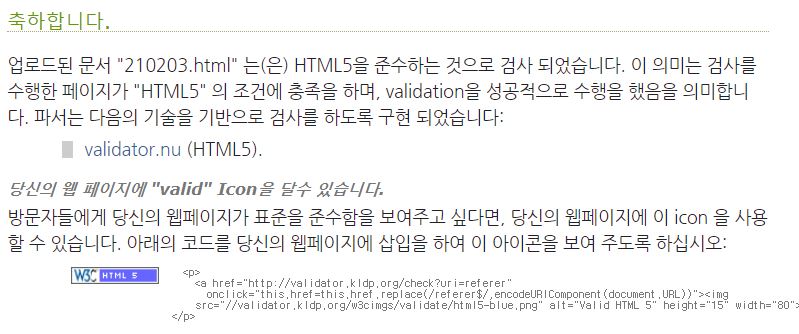
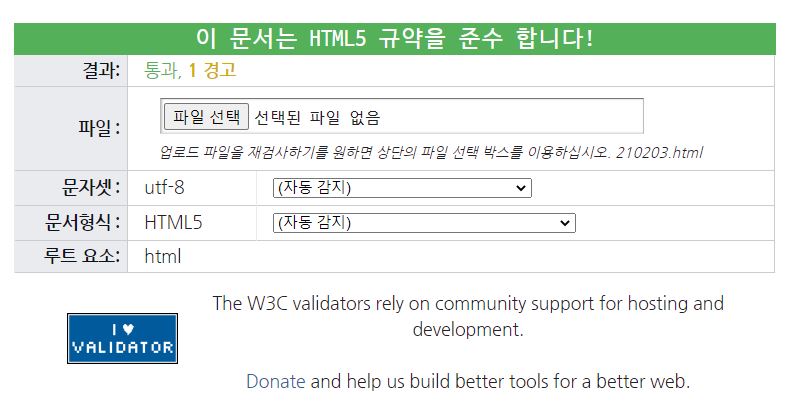
- 결과 확인: 검사 결과에서 발견된 오류 및 경고를 확인하고 수정합니다.
웹표준 검사의 주요 개념
1. HTML 유효성 검사
HTML은 웹페이지의 구조를 정의하는 언어입니다. W3C 웹표준 검사는 HTML 코드의 유효성을 확인하여 문법 오류를 식별하고 올바른 구조를 갖추었는지 검증합니다.
2. CSS 유효성 검사
CSS는 웹페이지의 스타일 및 레이아웃을 정의하는 언어입니다. 웹표준 검사는 CSS 코드의 유효성을 확인하여 스타일 규칙이 올바르게 적용되고 있는지를 평가합니다.
3. 웹접근성 검사
웹표준 검사는 웹접근성을 강화하기 위한 검사 항목도 제공합니다. 이를 통해 시각, 청각, 운동 능력이 제한된 사용자들에게 더 나은 웹 경험을 제공할 수 있습니다.
FAQ
1. 왜 W3C 웹표준을 준수해야 하나요?
W3C 웹표준을 준수하면 크로스 브라우징 호환성이 향상되고, 접근성이 향상되어 더 많은 사용자에게 서비스를 제공할 수 있습니다. 또한, 검색 엔진에서는 웹표준을 준수하는 사이트를 높게 평가하여 SEO에 긍정적인 영향을 미칩니다.
2. 어떤 종류의 오류가 웹표준 검사에서 발견될 수 있나요?
주로 HTML 및 CSS의 문법적 오류, 구조적 오류, 접근성 문제, 레거시 코드 사용 등이 발견될 수 있습니다.
3. 검사 결과에서 경고는 어떻게 처리해야 하나요?
경고는 오류보다 덜 심각하지만 무시해서는 안 됩니다. 가능한 경고를 해결하여 웹페이지의 품질을 높이고 최적의 사용자 경험을 제공하세요.
이러한 지침을 따르면 W3C 웹표준 검사를 통해 웹 개발의 품질을 향상시킬 수 있습니다. 웹표준 준수는 지속적인 노력이 필요하며, 주기적으로 검사를 통해 최신 웹표준을 준수하도록 유지하는 것이 중요합니다.
Css 웹표준 검사
CSS 웹표준 검사: 웹 디자인의 핵심
CSS 웹표준 검사는 현대 웹 디자인에서 중요한 부분으로 부상하고 있습니다. 웹페이지의 품질을 향상시키고 검색 엔진 최적화를 위해 필수적인 도구로서, 이에 대한 깊은 이해는 웹 개발자와 디자이너에게 중요한 역할을 합니다. 이 글에서는 CSS 웹표준 검사에 대한 포괄적인 가이드를 제공하고, 특정 개념을 자세히 설명하여 Google 검색 랭킹을 높이는 데 도움이 되는 정보를 제공할 것입니다.
CSS 웹표준 검사란?
CSS 웹표준 검사는 웹페이지가 웹 표준을 준수하고 있는지 확인하는 프로세스를 의미합니다. 웹 표준은 웹 기술의 규격이며, 웹페이지가 다양한 브라우저에서 일관된 방식으로 표시되도록 보장합니다. 이는 웹페이지의 접근성을 향상시키고, 검색 엔진에서의 노출을 개선하는 데 기여합니다.
CSS 웹표준 검사의 중요성
1. 다양한 브라우저 호환성
CSS 웹표준을 준수하는 웹페이지는 주요 브라우저에서 일관된 방식으로 렌더링됩니다. 이는 사용자 경험을 향상시키고, 웹사이트가 모든 사용자에게 동일한 모습으로 제공되도록 합니다.
2. 검색 엔진 최적화 (SEO)
검색 엔진은 웹페이지의 구조와 내용을 분석하여 순위를 결정합니다. CSS 웹표준을 준수하면 검색 엔진이 콘텐츠를 더 쉽게 이해할 수 있으며, 검색 랭킹을 높일 수 있습니다.
3. 웹사이트의 유지보수 용이성
표준을 준수하는 코드는 유지보수가 쉽고 확장성이 좋습니다. 웹사이트를 업데이트하거나 새로운 기능을 추가할 때 코드의 일관성이 유지되어 개발자의 작업이 용이해집니다.
CSS 웹표준 검사 방법
CSS 웹표준 검사를 위해서는 몇 가지 도구와 웹사이트가 있습니다. 대표적인 것들은 다음과 같습니다.
1. W3C CSS Validator
W3C CSS Validator는 국제 웹 표준 기구인 W3C에서 제공하는 도구로, CSS 코드를 검사하여 표준을 준수하는지 확인합니다. 사용자가 직접 코드를 입력하거나 파일을 업로드하여 검사할 수 있습니다.
2. 한국정보통신기술진흥원(KISA) CSS Validator
KISA CSS Validator는 한국 정보통신기술진흥원에서 제공하는 도구로, 국내 웹 표준을 기반으로 한 검사를 제공합니다. 이는 국내 웹사이트에 특화된 검사를 수행할 때 유용합니다.
3. 검증 도구 사용 예시
아래는 검증 도구를 사용하는 간단한 예시입니다.
css/* CSS 코드 예시 */ body { font-family: 'Arial', sans-serif; font-size: 16px; color: #333; }
위 코드를 W3C CSS Validator에 입력하면, 코드의 유효성을 확인할 수 있습니다.
FAQ
Q1. 왜 CSS 웹표준 검사가 중요한가요?
CSS 웹표준 검사는 웹페이지의 렌더링 일관성과 검색 엔진 최적화를 위해 중요합니다. 표준을 준수하면 웹사이트가 다양한 환경에서 일관된 모습으로 표시되며, 검색 엔진이 콘텐츠를 더 잘 이해하여 랭킹을 높일 수 있습니다.
Q2. 어떻게 CSS 웹표준을 확인할 수 있나요?
W3C CSS Validator와 KISA CSS Validator와 같은 온라인 도구를 사용하여 CSS 코드를 검사할 수 있습니다. 코드의 유효성과 표준 준수 여부를 확인하고 수정할 필요가 있는 부분을 식별할 수 있습니다.
Q3. CSS 웹표준을 준수하지 않으면 어떤 문제가 발생할 수 있나요?
CSS 웹표준을 준수하지 않으면 웹페이지가 일부 브라우저에서 올바르게 표시되지 않을 수 있습니다. 또한 검색 엔진이 콘텐츠를 이해하기 어려워 SEO에 부정적인 영향을 미칠 수 있습니다.
이와 같은 방식으로 CSS 웹표준 검사는 웹 디자인과 개발의 핵심 요소로서, 웹사이트의 품질을 향상시키고 검색 엔진 최적화에 기여합니다. 개발자들은 주기적으로 웹표준 검사를 수행하여 최상의 사용자 경험과 최적화된 웹페이지를 제공할 수 있도록 노력해야 합니다.
수집 16 웹 표준 검사










See more here: tfvp.org
Learn more about the topic 웹 표준 검사.
- W3C 웹 표준 검사하기 – Levup – 티스토리
- The W3C Markup Validation Service
- 웹 표준 검사 – KLDP
- 웹표준검사, 웹접근성 검사 사이트
- egovframework:웹표준검사 [eGovFrame]
- 웹표준 검사 벨리데이터 : W3C Validator
See more: blog https://tfvp.org/category/opinion